Dạo vừa mới đây mình có làm 1 task cắt HTML, CSS với mình cảm xúc nó hơi là thú vị. HTML và CSS thì chắc hẳn rằng chẳng xa lạ gì với mấy đứa biết code, dẫu vậy khi thực sự bắt tay vào làm mới thấy phân phát sinh tương đối nhiều vấn đề, và cụ vì buộc phải mò mẫm như mình, mình đã hướng dẫn các bạn step-by-step để phát triển thành một file PSD thành hình ảnh web cùng với HTML, CSS.
Bạn đang xem: Cắt giao diện web bằng photoshop
Bài viết này chỉ thực hiện CSS3 cùng HTML5, không sử dụng bất kì frameworks nào khác như Bootstrap xuất xắc Zurb Foundation. áp dụng framework lẽ đương nhiên nhanh rộng nhiều, nhưng nếu CSS thuần chúng ta ngon rồi, thì dùng hay ko dùng framework chỉ là chuyện nhỏ, bạn sẽ không bị phụ thuộc vào nó.
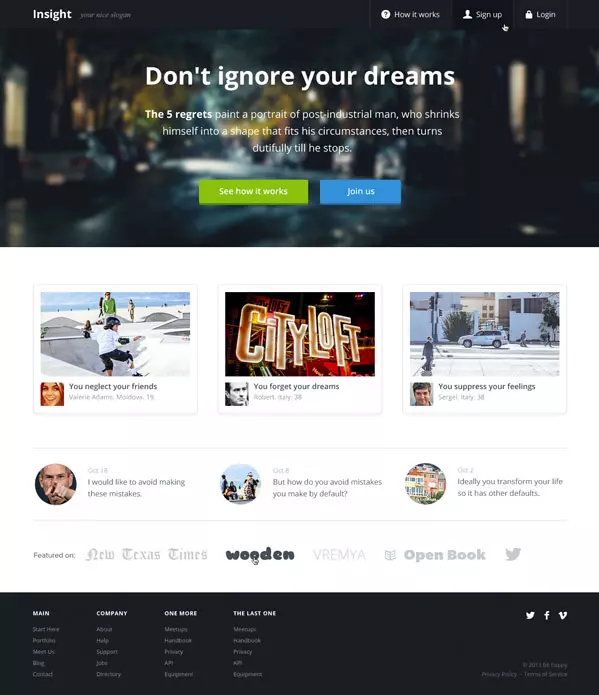
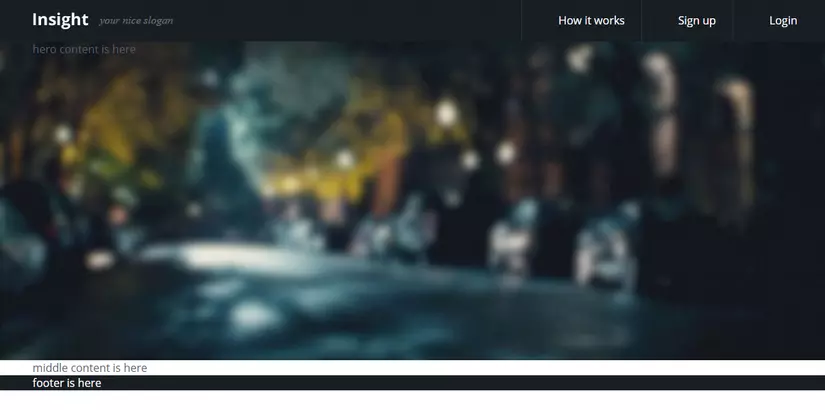
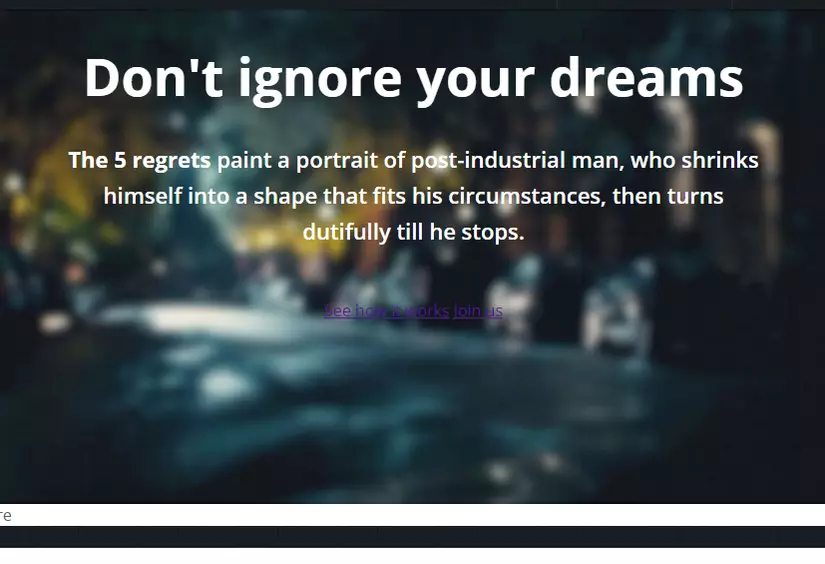
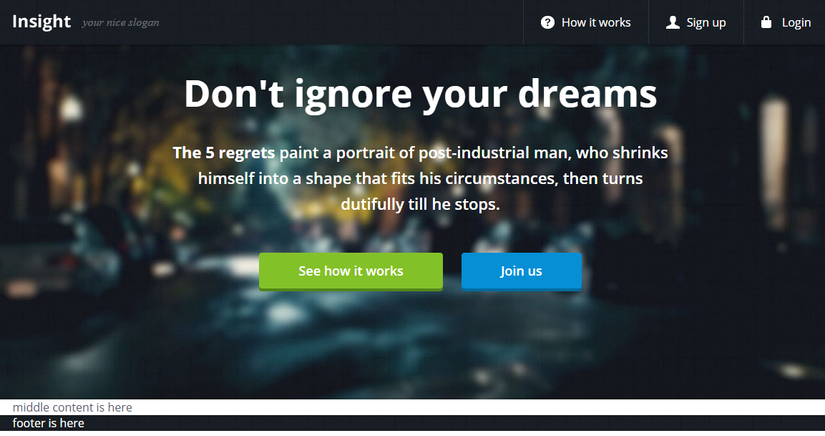
Đây là trang web mà hôm nay chúng ta vẫn làm

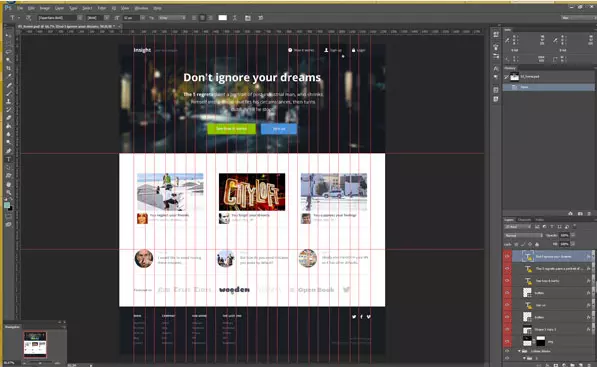
Để bắt đầu, hãy download file PSD ở đây, kế tiếp mở nó trong PTS.

Tạo một thư mục với thương hiệu project mà các bạn thích. Trên đây, sinh sản 2 thư mục: css (cho các file css) và images (cho ảnh).
Tiếp theo, mở ứng dụng để code và sinh sản 2 file. File thứ nhất là index.html. Đây là giao diện chính của trang web, để nó sinh sống thư mục gốc. Chế tác file style.css trong thư mục css, đây là nơi họ sẽ viết css nhằm định dạng đồ họa cho file index.html.
Giờ thì bắt đầu với đa số dòng thứ nhất mà tệp tin HTML nào thì cũng phải có:
html box-sizing: border-box;*, *:before, *:after box-sizing: inherit;Giờ, bỏ các gạch chân sinh sống thẻ , và xem xét là đừng bao giờ tự động thêm gạch ốp chân dù là :hover, :active,... Còn nếu không được yêu cầu.
a text-decoration: none;Giờ mở PTS và đo chiều rộng của trang, dùng "Rectangular Marquee Tool" hoặc ấn M.

Theo bảng tin tức hoặc điểm trỏ con chuột vào chúng ta thấy được chiều rộng lớn là 1140px, nó cũng là chiều rộng của .container.
Nếu chú ý kĩ hơn, chúng ta cũng có thể nhận ra phần header với footer bao gồm cùng background. Ẩn grid đi bằng phương pháp ấn Ctrl + H với phóng lớn design lên để tìm phần tử được lặp lại. Lựa chọn và copy nó bằng phương pháp ấn Ctrl + Shift + C.

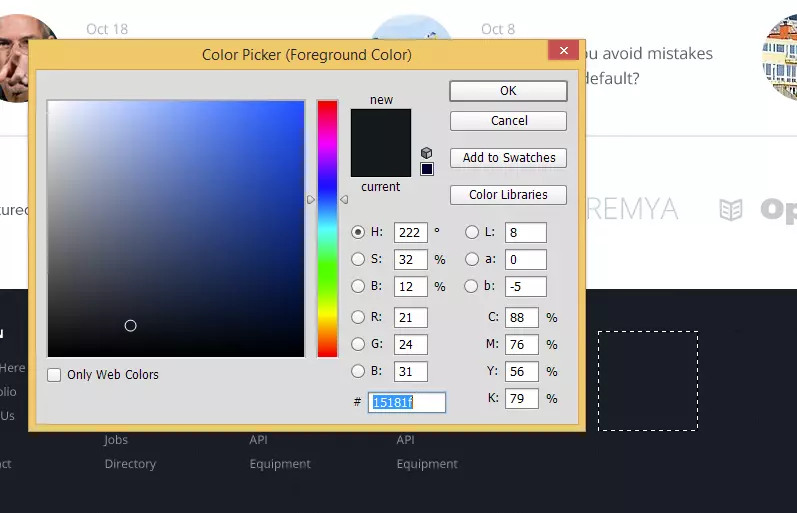
Sau đó tạo 1 file mới, dán phần vừa copy vào, và lưu nó bằng cách ấn Ctrl + alternative text + Shift + S, chọn lưu vào thư mực images với tên bg-texture.jpg. Tiếp theo enable Eyedropper Tool và click vào footer. Giờ bạn đã có mã color của khối màu tối, chúng ta sẽ set background-color mang đến nó, trong trường hòa hợp bg-texture.jpg chưa được tải lên.

Thêm vào file css:
.container width: 1140px; margin: 0 auto;.header,.footer background: #15181f url(../images/bg-texture.jpg) repeat; color: #fff;.middle background: #fff;Giờ refresh trình duyệt, đây là những gì bạn thấy:

Giờ giữ bức ảnh ở khối .hero với đặt tên bg-hero.jpg. Đo độ cao của bức ảnh đã lưu giữ (465px) và tiếp tế file css
.hero background: #333 url(../images/bg-hero.jpg) no-repeat 1/2 50%; background-size: cover; height: 465px;Giờ bạn đã thêm bức ảnh đó vào giữa khối .hero bằng cách setting 1/2 - 50%. Thuộc tính background-size: cover yêu ước trình chăm chút kéo bức hình ảnh tới kích cỡ tối nhiều theo chiều rộng hoặc chiều cao, nó để giúp bức ảnh ko bị méo.
Xem thêm: Chọn vòng đá phong thủy mệnh kim cho nữ, vòng phong thủy mệnh kim
Đây sẽ là những gì bạn nhìn thấy

Giờ tiếp tục với phần header. Lưu hình ảnh logo với đặt thương hiệu logo.png. Phần code HTML đến header sẽ như vậy này:
header class="header"> div class="container"> div class="logo">img src="https://viblo.asia/images/logo.png" height="25" width="81" alt="">div> div class="slogan">your nice slogandiv> nav> ul class="nav"> li class="how-it-works">a href="#">How it worksa>li> li class="sign-up">a href="#">Sign upa>li> li class="login">a href="#">Logina>li> ul> nav> div>header>Quay lại trình duyệt

Giờ là lúc tạo ra style mang lại các thành phần này. Đo khoảng cách phía trên giữa logo sản phẩm và đầu trang vào PTS, thêm css:
.logo float: left; margin: 19px 17px 0 0;Giờ mang đến slogan

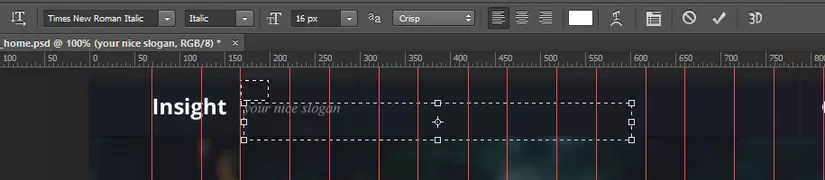
Font chữ là "Time New Roman", form size 16px, in nghiêng và màu trắng với opacity 35%.
.slogan float: left; margin-top: 22px; font: italic 16px "Times New Roman", Times, Georgia, serif; color: rgba(255, 255, 255, .35);Tiếp theo đến phần navigation. Mỗi thành phần có một icon riêng. Để máu kiệm thời hạn tải trang, hãy sinh sản 1 sprite (chứa những ảnh) từ những icon, trình coi sóc sẽ chỉ cần load 1 hình ảnh thay bởi vì 3 ảnh. Để có tác dụng được điều đó, chế tác 1 file new trong PTS cùng ném các icon vào đấy. Lưu dưới tên nav-icons.png.

Tiếp theo là viết css bỏ phần menu. Bạn phải set menu mặt tay trái nên bọn họ sẽ sử dụng float: right. Những thẻ mang định là vẫn xếp sản phẩm dọc , bạn có thể cho nó thành 1 dòng bằng cách thêm float: left (hoặc là sử dụng display: inline-block). Ngăn cách giữa các item trong menu có 1 đường kẻ color xám, đề xuất thêm border-left: 1px solid #2c323 cho từng item.
.nav float: right;.nav li float: left; border-left: 1px solid #2c323d;.nav a display: block; line-height: 62px;Kết quả vậy này

Như bạn thấy, các thành phần vẫn ở đúng địa điểm của nó, tuy vậy header và background lại bị mất. Đó là vì thuộc tính float của những thành phần bên phía trong header. Bạn chỉ việc sửa 1 chút phần .container cũng chính vì nó là thành phần cha của những bộ phận đang được sử dụng float
.container:after content: ""; display: table; clear: both;Mọi lắp thêm lại hoạt động bình thường

Giờ thêm stype đến menu
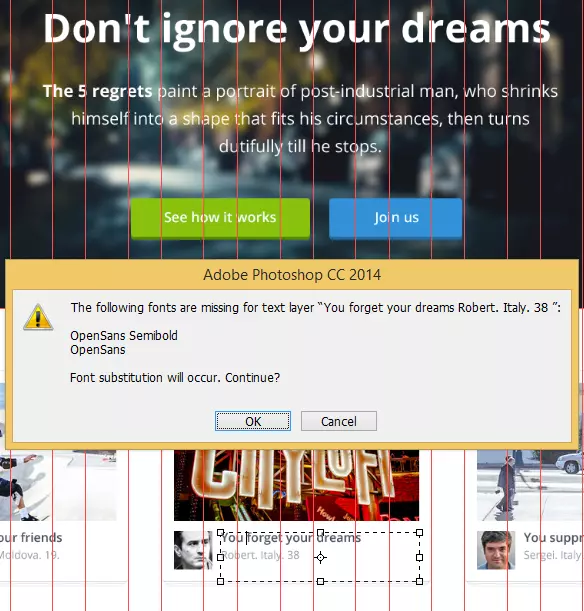
.nav a color: #fff; display: block; line-height: 62px; padding: 0 24px 0 53px;Còn 1 điểm cần để ý là font chữ, click vào text liên kết để xem font chữ. Nhưng mà nếu trong vật dụng bạn không tồn tại font chữ đấy thì sao? Đừng lo lắng, click vào đấy nó đã báo cho mình là nhiều người đang thiếu font text gì, lưu giữ click các chỗ trên design nhằm xem luôn luôn kiểu chữ cùng độ dày nhé

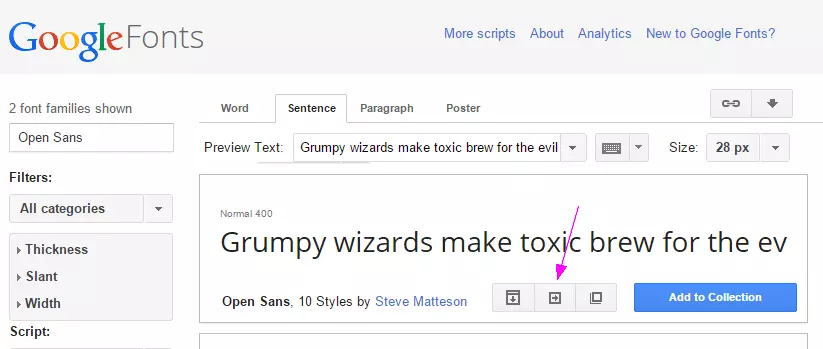
Giờ vào trang Google fonts direction với tìm font đó

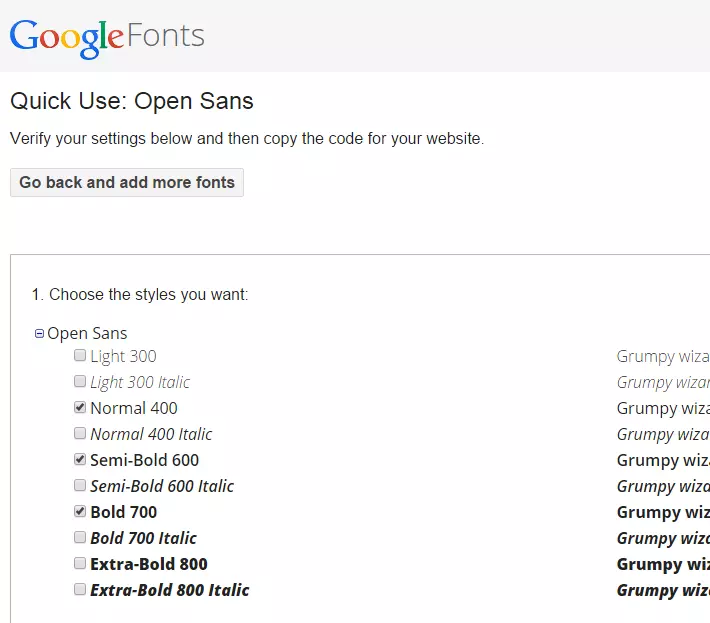
chọn kiểu


Giờ chỉ cần copy cái links này và dán vào vào
body font: 16px "Open Sans", Arial, Helvetica, sans-serif; color: #55606e;Giờ refresh lại trình chăm nom để thấy sự không giống biệt. Được 1/3 rồi đấy, không khó nhỉ?


Thêm một chút ít hiệu ứng khi di chuột vào menu
.nav a:hover background-color: #13151a;Giờ thêm icon cho những item trong menu bằng phương pháp dùng pseudo-element
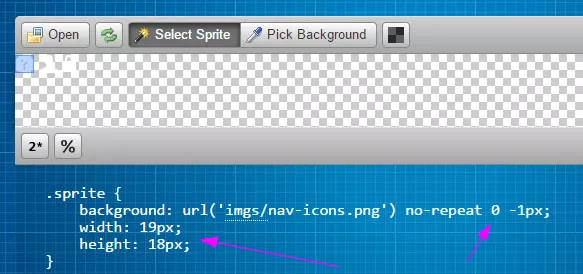
.nav a:after content: ""; background: url(../images/nav-icons.png) no-repeat; position: absolute; top: 22px; left: 24px;Mỗi công trình trong thực đơn thì lại sở hữu icon riêng, nên bọn họ cần tìm ra vị trí và size của từng icon, đơn giản nhất là cần sử dụng tool này. Upload ảnh lên, click vào icon, nó đang trả về form size và địa điểm của icon đó.

Copy những giá trị cùng dán vào file CSS
.nav .how-it-works a:after background-position: 0 -1px; width: 19px; height: 18px;.nav .sign-up a:after background-position: -24px -1px; width: 19px; height: 18px;.nav .login a:after background-position: -47px -1px; width: 14px; height: 17px;Vậy là kết thúc cái menu

Tiếp tục với phần .hero. Thêm ngôn từ HTML trước.
div class="hero"> div class="container"> h1>Don"t ignore your dreamsh1> p>strong>The 5 regretsstrong> paint a portrait of post-industrial man, who shrinks himself into a shape that fits his circumstances, then turns dutifully till he stops.p> a href="#" class="btn btn-green">See how it worksa> a href="#" class="btn btn-blue">Join usa> div>div>Đo kích cỡ và độ dày của text, lề cùng line height vào PTS. Toàn bộ text đều white color và căn thân nên có thể thêm color: #fff; text-align: center; vào .hero
.hero background: #333 url(../images/bg-hero.jpg) no-repeat 1/2 50%; background-size: cover; height: 465px; color: #fff; text-align: center; padding-top: 31px;.hero h1 font-size: 52px; font-weight: bold; margin: 0 0 30px;.hero phường font-size: 22px; line-height: 36px; font-weight: 600; max-width: 715px; margin: 0 auto 51px;.hero p. Strong font-weight: 700;

Giờ là cách tạo ra button. Tôi đã tạo button bởi thẻ tag cùng với class tầm thường là .btn, với class riêng mang lại 2 color là .btn-green với .btn-blue cho mỗi màu.
.btn display: inline-block; border-radius: 4px; line-height: 50px; color: #fff; font-weight: 600; font-size: 18px; line-height: 50px; padding: 0 55px; margin: 0 11px;.btn-green background-color: #83c129; box-shadow: 0 4px 0 #518719;.btn-blue background-color: #068fd5; box-shadow: 0 4px 0 #046b9f;Sử dụng border-radius để bo tròn góc cùng box-shadow nhằm đổ bóng mang đến button.

Giờ mang lại phần footer. Thêm classs .column mang lại từng cột, từng cột thêm tiêu đề bằng thẻ
Adobe Photoshop CS6, Adobe Photoshop CS5, Adobe Photoshop CS4, Adobe Photoshop CS3, Adobe Photoshop CC …. Chúng ta đang tất cả sẵn rất phần nhiều mềm photoshop với những tính năng rất đỉnh. Tuy thế liệu bạn đã hiểu cách thức sử dụng các ứng dụng này vào việc xây đắp website sẽ giúp cho trang web của chính mình trở nên sinh động và đắm say hơn chưa? nếu như chưa, hãy thuộc đọc bài viết này để cầm được các bước thiết kế bối cảnh website bởi photoshop hối hả nhất nhé!
Lợi ích khi xây đắp giao diện website bởi photoshop
Photoshop là những phần mềm chỉnh sửa hình ảnh không thể thiếu thốn đối với bất kỳ nhà thi công nào. Các ứng dụng này cung cấp cho người dùng đầy đủ tính năng nhiều mẫu mã để chỉnh sửa, giảm ghép hình ảnh chuyên nghiệp.Để kiến thiết giao diện web bởi photoshop thì bạn cần nắm được đa số kỹ năng tương tự như kiến thức căn bản về cách sử dụng các ứng dụng này. Một vài phần mềm được sử dụng thịnh hành nhất bây giờ chính là: ứng dụng Adobe Photoshop CS6 , Adobe Photoshop CS5, Adobe Photoshop CS4, Adobe Photoshop CS3, Adobe Photoshop CC…






Lưu ý slide cần phải có kích thước lớn, lựa chọn thông tin, tập trung vào những con số với hình hình ảnh minh hoạ.
Cắt hình ảnh photoshop mang lại website
Không phải tất cả các hình hình ảnh đều có sẵn, song khi các bạn sẽ cần cắt và sửa đổi hình ảnh từ một tệp tin tài liệu hoặc một hình hình ảnh sẵn có nhưng không thể phù hợp. Thế cho nên ở cách này bạn cần lưu ý một số điểm sau:
Lưu trữ hình ảnh đúng tỉ lệ, kiêng bóp méo và sai lệch tỉ lệ gốc.Lưu ảnh dưới dạng “save for web” để tối ưu dung tích của hình ảnh. Để bật chức năng lưu ảnh cho web bạn có thể sử dụng phím tắt Ctrl-Alt-Shift + S.Tên hình ảnh và folder ảnh phải để ý không viết gồm dấu, không có khoảng trắng và ký tự đặc biệt, hoặc chúng ta có thể thay khoảng tầm trắng bằng ký từ “-“.Ngoài ra thì bạn cũng cần chú ý sử dụng định dạng ảnh cho cân xứng (.jpg, .png, .gif…) nhé.https://youtu.be/1Bm
Pn0z
Mi
ZA
Một lấy ví dụ như về xây đắp giao diện web bởi photoshopPhần mềm xây cất web
Trên đó là một số chia sẻ của BMD Solutions về các bước thiết kế đồ họa website bởi photoshop cũng tương tự những lưu ý quan trọng. Giả dụ có bất kỳ thắc mắc nào liên quan tới kiến thiết website, hãy liên hệ với shop chúng tôi để được cung cấp nhanh nệm nhất!








